Trong lập trình và thiết kế website, Responsive là yếu tố được quan tâm và ưu tiên hàng đầu. Tuy nhiên nhiều người đơn giản chỉ mới nghe nói đến chứ chưa thực sự cắt nghĩa được Responsive là gì? Cũng như ảnh hưởng của Responsive đến quá trình SEO như thế nào? Bởi thực sự nếu mất đi tính năng này, website của bạn sẽ rất khó để phát triển và cạnh tranh? Cùng chúng tôi tìm hiểu chi tiết ở bài viết dưới đây.
Responsive là gì?

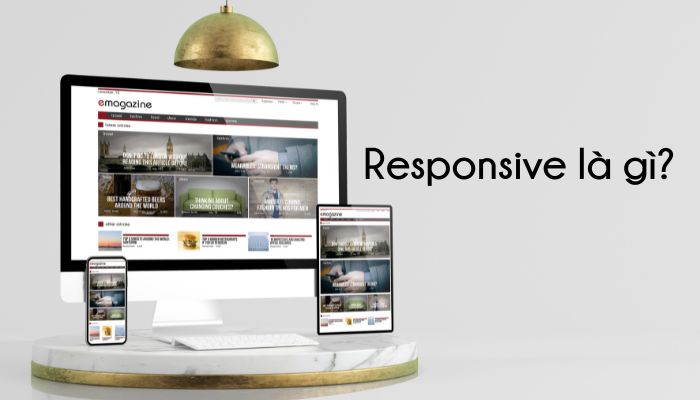
Những người thực sự quan tâm đến lập trình, thiết kế web chắc chắn không còn quá xa lạ với thuật ngữ Responsive là gì nữa rồi. Thực tế đây là thuật ngữ được dùng phổ biến trong thiết kế website, được xem là công nghệ, tính năng giúp cho trang web có khả năng hiển thị và tương thích với nhiều thiết bị khác nhau. Hiểu đơn giản, bố cục của website có thể dễ sàng được điều chỉnh và hiển thị vừa vặn trên màn hình máy tính, điện thoại,…
Với sự phát triển và ứng dụng ngày càng tăng của thiết bị smartphone, vai trò của Responsive ngày càng được khẳng định. Đây được xem là tính năng giúp người dùng đánh giá hiệu quả của trang web. Đặc biệt Google cũng đặc biệt công bố Responsive là một trong các yếu tố đánh giá chuẩn SEO cho website. Do đó việc sử dụng Responsive sẽ ảnh hưởng tích cực đến kết quả và thứ hạng tìm kiếm của website.
Responsive có ảnh hưởng đến SEO không?
Với những giới thiệu ở trên, có thể thấy Responsive là yếu tố không thể thiếu trong quá trình thiết kế website. Và hơn hết còn là yếu tố để đánh giá quá trình SEO tổng thể cho website nữa. Dưới đây là những ảnh hưởng chi tiết:
Đáp ứng nhu cầu lớn
Responsive được dùng khi thiết kế website được xem là công cụ đắc lực để chủ doanh nghiệp, công ty, cá nhân đánh bóng tên tuổi. Hơn nữa đây cũng là nền tảng chủ đạo trong chiến lược Marketing của các doanh nghiệp lớn.
Những lợi ích khi sử dụng Responsive là rất lớn. Trong thời đại công nghệ lên ngôi, nếu website không cập nhật, không đi theo xu hướng phát triển của thời đại thì tất yếu sẽ bị đào thải ngay. Do đó đây cũng là tính năng được ưa chuộng, giải quyết được nhu cầu thiết kế web ngày càng lớn hiện nay.
Dễ dàng quản lý, tiết kiệm chi phí

Không phải ngẫu nhiên mà Google lại đánh giá Responsive là yếu tố hỗ trợ, dùng để đánh giá SEO website được. Responsive là tính năng cần có, hữu ích, giúp website của bạn tương thích với mọi thiết bị. Đồng thời nhờ có Responsive, khi truy cập vào website giao diện có thể hiển thị vừa vặn trên màn hình. Nhờ đó việc quản lý, thiết kế website cũng dễ dàng hơn, tiết kiệm hơn.
Google Search khuyến khích, có lợi cho SEO
Như đã đề cập, Responsive hiện là tính năng được Google khuyến khích và đánh giá cao về các lợi ích. Không chỉ là yếu tố giúp đánh giá quá trình SEO mà còn có lợi cho website.
Nếu là dân trong nghề, chắc bạn đã nghe câu website mà không có Responsive là web rẻ tiền và dễ “chết” rồi đúng không nào. Tham khảo và đầu tư ngay cho trang web của mình nhé.
Tăng khả năng tiếp cận khách hàng

Khi thiết kế website chuẩn Responsive, điều dễ nhận biết nhất chính là khả năng tiếp cận khách hàng. Nhờ có tính năng này, trang web của bạn có thể dễ dàng tiếp cận được khách hàng mục tiêu.
Hơn nữa trang web cũng sẽ có sự thay đổi linh hoạt giúp tăng cơ hội tiếp cận cũng như giữ chân khách hàng quay lại với website của bạn.
Tăng tỷ lệ chuyển đổi, nâng cao doanh số
Nếu không có Responsive, khách hàng truy cập website của bạn sẽ thấy giao diện vô cùng lộn xộn, rối mắt, khả năng tiếp cận hạn chế. Ngược lại website sử dụng Responsive trước hết là thể hiện sự chuyên nghiệp, giao diện trực quan đẹp mắt và người dùng có thể dễ dàng tìm kiếm thông tin.
Ấn tượng với người dùng tốt chắc chắn sẽ giữ chân khách hàng hiệu quả. Nếu là website bán hàng thì khả năng kích thích mua hàng cũng cao hơn. Như vậy hiệu quả chuyển đổi và tăng doanh số sẽ được cải thiện tốt hơn.
Người dùng tiếp cận thông tin nhanh hơn

Theo chia sẻ từ đơn vị SEO web chuyên nghiệp hiện nay, MonaSEO chia sẻ:
Website được thiết kế khoa học, linh hoạt thì người dùng tiếp cận thông tin nhanh hơn, dễ dàng hơn. Đặc biệt là với người dùng truy cập bằng ipad, điện thoại… Như vậy trải nghiệm của người dùng cũng dễ dàng hơn, tốt hơn. Từ đó sẽ giúp tăng chuyển đổi trong bán hàng.
Giao diện trực quan, Responsive còn giúp website đưa thông tin đến người dùng nhanh chóng hơn nhiều.
Lưu ý khi thiết kế website Responsive
Sử dụng Responsive để thiết kế website cần lưu ý điều gì, cùng mình tìm hiểu chi tiết nhé.

So sánh Responsive với Adaptive
Xét về chức năng, Responsive và cả Adaptive đều hướng đến mục tiêu xây dựng website với đầy đủ nội dung, giao diện trực quan trên toàn bộ kích thước màn hình. Tuy nhiên về bản chất thì cả 2 phương tiện này đều là 2 phương pháp khác biệt. Do đó bạn cần dựa theo định hướng nội dung của website để chọn phương pháp phù hợp, tối ưu nhất.
Dòng chảy hiển thị
So với màn hình máy tính thì màn hình của giao diện thiết bị di động bị thu hẹp hơn rất nhiều. Hơn nữa thói quen của người dùng là lướt từ trên xuống dưới để đọc thông tin. Do đó khi thiết kế Responsive cho các thiết bị di động, website sẽ có xu hướng đẩy nội dung xuống dưới tạo thành dòng chảy hiển thị.
Do đó người thiết kế phải cân nhắc và xem xét để dòng chảy hiển thị của trang web vừa hiển thị đủ nội dung, vừa đảm bảo tính thẩm mỹ và cho trải nghiệm của người dùng tốt nhất.
Breakpoint
Breakpoint trong thiết kế Responsive cho website giúp các thiết bị tự xác định được điểm giới hạn của nội dung. Việc sắp xếp các breakpoint cần được cân nhắc kỹ càng để nội dung không bị xáo trộn hoặc ngữ nghĩa kém liền mạch.
Giá trị Max và Min
Nội dung của trang web bao gồm cả chữ viết, hình ảnh, video và một số định dạng lưu trữ khác. Tuy nhiên nếu các yếu tố này có kích thước không đồng nhất, hoặc vượt quá bề ngang cho phép thì giá trị Max/Min này sẽ giúp người thiết kế website giới hạn vị trí và điều chỉnh các nội dung hiển thị phù hợp với từng thiết bị.
Thiết kế mobile first và desktop first
Khi thiết kế website với Responsive, bạn cũng cần chú ý đến 2 yếu tố sau đây:
- Desktop-first: Thiết kế giao diện website tương thích với tỉ lệ giao diện máy tính.
- Mobile-first: Thiết kế giao diện website tương thích với tỷ lệ màn hình điện thoại. Sau đó bố trí và sắp xếp các nội dung cho phù hợp.
Thường thì Mobile-first sẽ là phương tiện thuận tiện, hiệu quả và phù hợp hơn. Bởi nhu cầu truy cập website thông qua thiết bị smartphone hiện nay lớn hơn.
Các bước thiết kế website chuẩn Responsive
Dưới đây là các bước thiết kế website theo đúng chuẩn Responsive mà bạn nên tham khảo:

Bước 1: Khai báo thẻ Meta viewport
Meta viewport là điều kiện bắt buộc trong quá trình thiết kế website chuẩn mobile. Đây là thẻ được dùng để thiết lập hiển thị tường thích với kích thước màn hình cho các trình duyệt khác nhau. Hơn nữa bạn cũng có thể chọn giá trị cho thẻ Meta viewport tùy theo đặc điểm và nhu cầu thiết kế.
Bước 2: Viết CSS cho giao diện
Sau khi khai báo thẻ viewport, người dùng có thể tiến hành viết CSS tương ứng với tỷ lệ thiết bị khác nhau. Việc tối ưu trên bao nhiêu thiết bị sẽ phụ thuộc vào thao tác viết CSS của bạn
Bước 3: Kiểm tra Responsive
Hoàn thiện việc tối ưu Responsive cho website đã xong, việc của bạn cần tiến hành chính là kiểm tra lại toàn bộ giao diện trên các thiết bị. Bên cạnh các kiểm tra thủ công, bạn hoàn toàn có thể dùng một số công cụ để check Responsive.
Trên đây là thông tin chi tiết giải đáp Responsive là gì, vai trò của Responsive với hoạt động thiết kế website. Dễ dàng nhận thấy Responsive là một yếu tố không thể thiếu nếu muốn xây dựng giao diện website tương thích với các thiết bị khác nhau. Hy vọng bài viết mang đến các thông tin hữu ích, giúp người dùng tìm hiểu và nắm bắt được kiến thức thiết kế web cần thiết nhé.